Hello WordPress enthusiast,
Today I will share this code snippet which you can use to create a custom breadcrumb which is Schema Optimized and contains all subcategories of a post but it won’t change permalink structure.
function custom_breadcrumb_shortcode_with_schema_and_svg() {
global $post;
$breadcrumb = '<nav class="ct-breadcrumbs" data-source="default" itemscope itemtype="https://schema.org/BreadcrumbList">';
// SVG separator
$separator = ' <svg class="ct-separator" fill="currentColor" width="8" height="8" viewBox="0 0 8 8" aria-hidden="true" focusable="false"><path d="M2,6.9L4.8,4L2,1.1L2.6,0l4,4l-4,4L2,6.9z"></path></svg> ';
// Home link
$breadcrumb .= '<span class="first-item" itemscope itemprop="itemListElement" itemtype="https://schema.org/ListItem">';
$breadcrumb .= '<meta itemprop="position" content="1">';
$breadcrumb .= '<a href="' . home_url() . '" itemprop="item"><span itemprop="name">Home</span></a>';
$breadcrumb .= '<meta itemprop="url" content="' . home_url() . '">';
$breadcrumb .= $separator . '</span>';
// Get the categories of the current post
$categories = get_the_category($post->ID);
if ($categories) {
// Sort categories by hierarchy (parents first)
usort($categories, function ($a, $b) {
return $a->parent - $b->parent;
});
// Build breadcrumb for each category
$position = 2;
foreach ($categories as $index => $category) {
$breadcrumb .= '<span class="item-' . $index . '" itemscope itemprop="itemListElement" itemtype="https://schema.org/ListItem">';
$breadcrumb .= '<meta itemprop="position" content="' . $position . '">';
$breadcrumb .= '<a href="' . get_category_link($category->term_id) . '" itemprop="item"><span itemprop="name">' . $category->name . '</span></a>';
$breadcrumb .= '<meta itemprop="url" content="' . get_category_link($category->term_id) . '">';
$breadcrumb .= $separator . '</span>';
$position++;
}
}
// Append the title of the post
$breadcrumb .= '<span class="last-item" aria-current="page" itemscope itemprop="itemListElement" itemtype="https://schema.org/ListItem">';
$breadcrumb .= '<meta itemprop="position" content="' . $position . '">';
$breadcrumb .= '<span itemprop="name">' . get_the_title() . '</span>';
$breadcrumb .= '<meta itemprop="url" content="' . get_permalink() . '">';
$breadcrumb .= '</span>';
$breadcrumb .= '</nav>';
return $breadcrumb;
}
add_shortcode('custom_breadcrumb', 'custom_breadcrumb_shortcode_with_schema_and_svg');
Copy this php function and this in a code snippet. Then place [custom_breadcrumb] in the place where you want breadcrumb to appear.

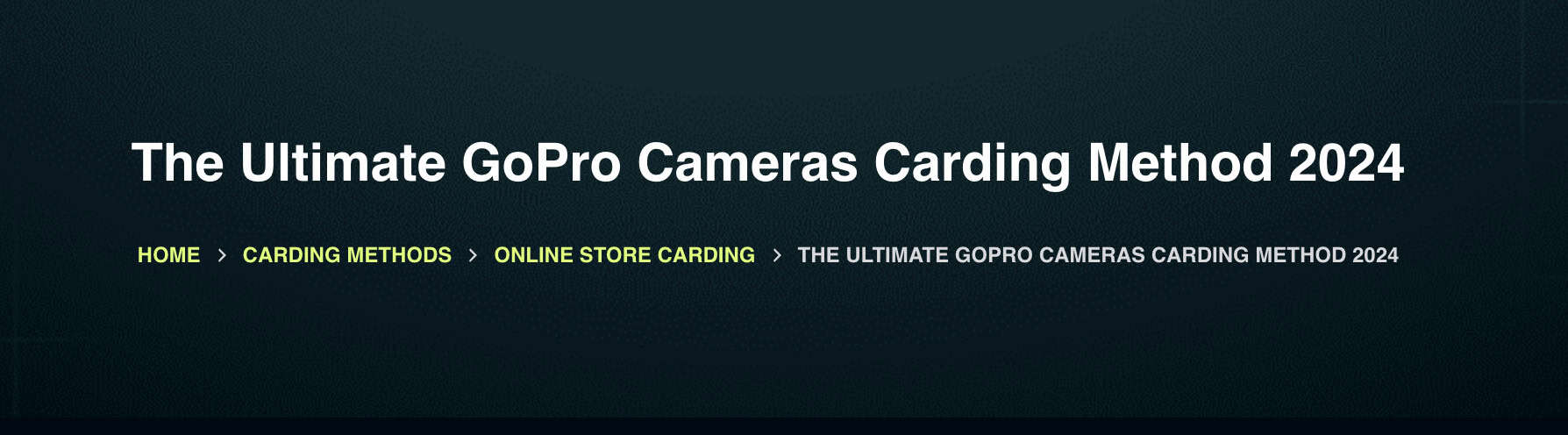
This is how it should come, The Style will be different, if you are using Blocksy theme, it will inherit the Breadcrumb style from your Blocksy settings otherwise you might need custom CSS to make it look nicer.