Hello Block Bditor Lovers, this is the first post I am writing on the Kadence Blocks customization Trick, where any Image Block Can be linked to the Kadence Tabs and depending on Which Tab is open the image will change.
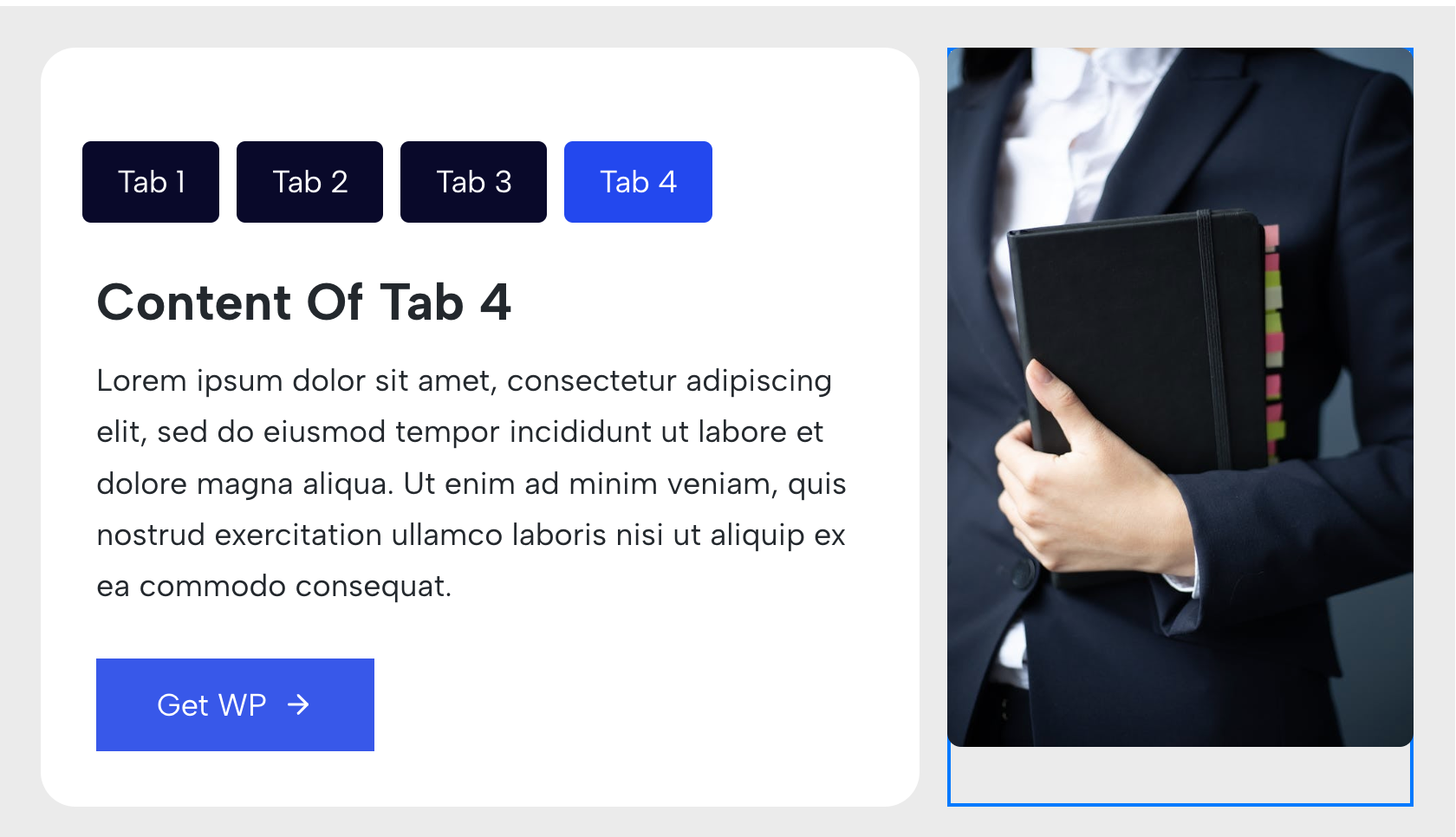
It’s really helpful when you need to showcase something, I was trying to showcase all my brands on the parent website Site Spark Technologies. Here is what the final result will look like.
Try It Below
Content Of Tab 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Content Of Tab 2
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Content Of Tab 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Content Of Tab 4
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

So now you got the idea of what I am talking about, let see how can this be achieved?
Changning Image via Kadence Tab using JS
Add a Tabs Block and an Adv Image Block however you want, (but they should be in same page 😂), now add a class “toogle-image” to Kadence Adv Image Block, the image that you will choose will be the default image (for the first tab) and you will be have to assign it again to first tab using “const tabImages“. (Tha’s because, when you will click on other tabs, it will get removed from DOM, so to reassign it again we need that in our JS)
That’s it, now copy paste the below code and replace all Image URLs with your Image URLs.
Note:- Numbers are important here as we are fetching the data-tab from individual Tab and then changing images according to which Tab is clicked, so if data-tab is 3, the image which is assigned to 3 will be loaded.
Possible conflict if the code is not working
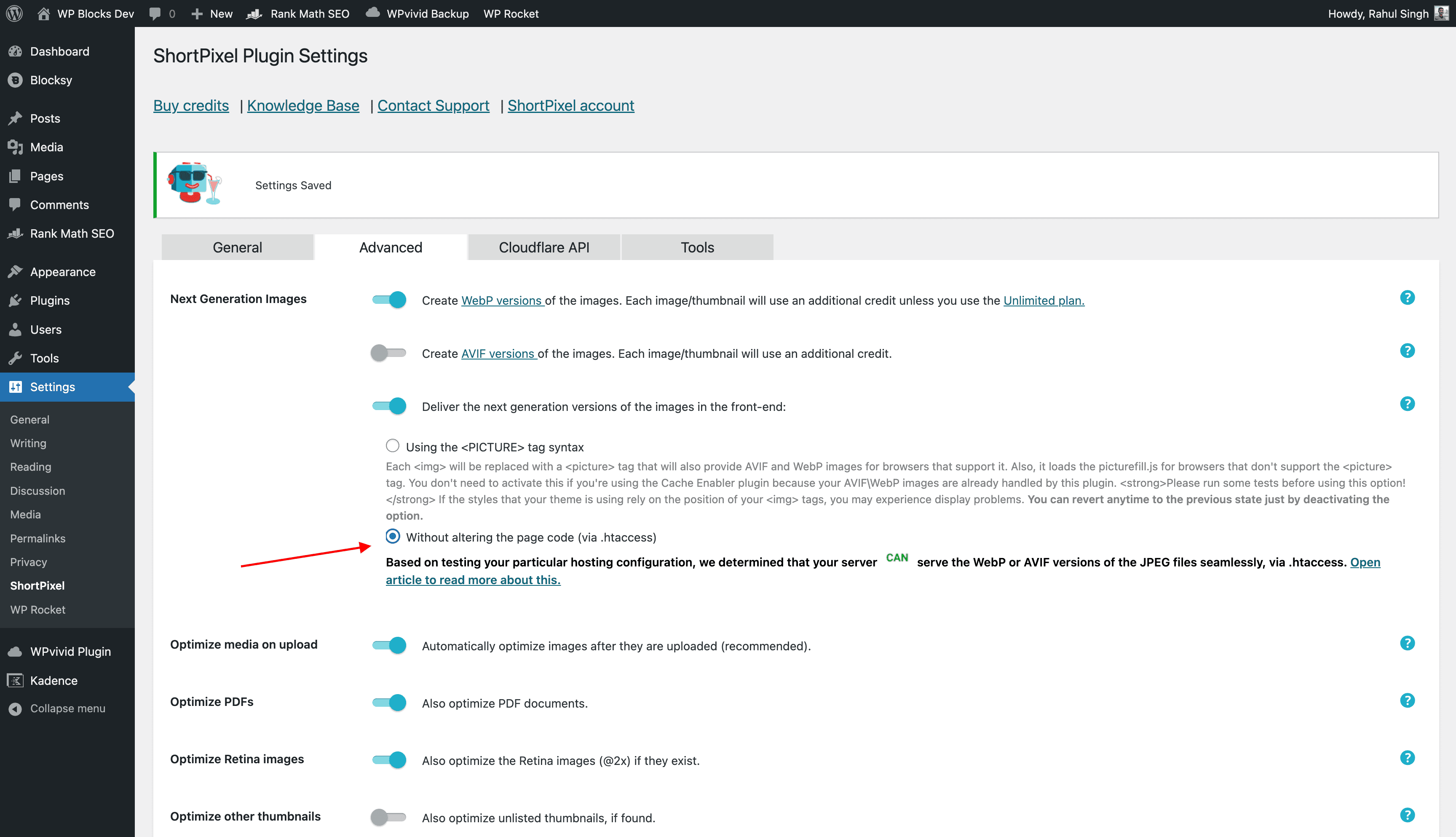
If you are using any Image Optimization, Make sure it’s not modifying the HTML Structure of the page, In Shortpixels, You will need to enable the .htacess option. The Picture tag option will not work.

See you in the next post








Hey Rahul,
nice idea. But the example here is not working.
Jochen